The Farmer's Friend
The Farmer's Friend is an app prototype I put together with adobe XD made specifically for the daily tasks the user persona Joan the farmer.
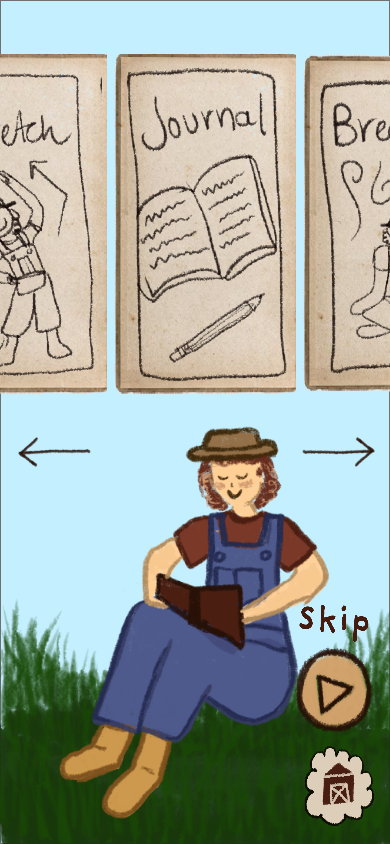
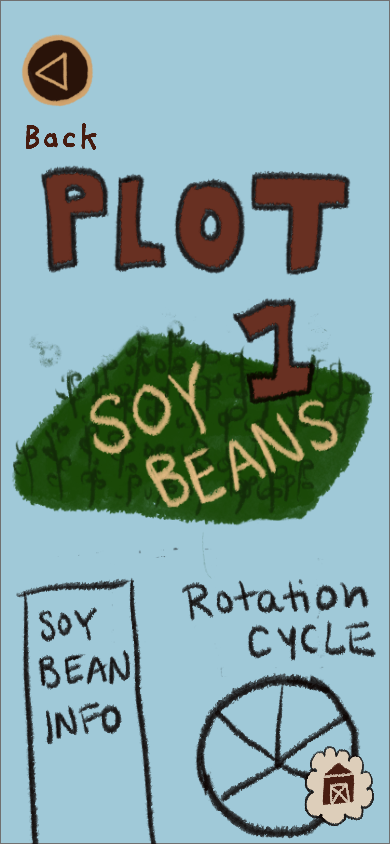
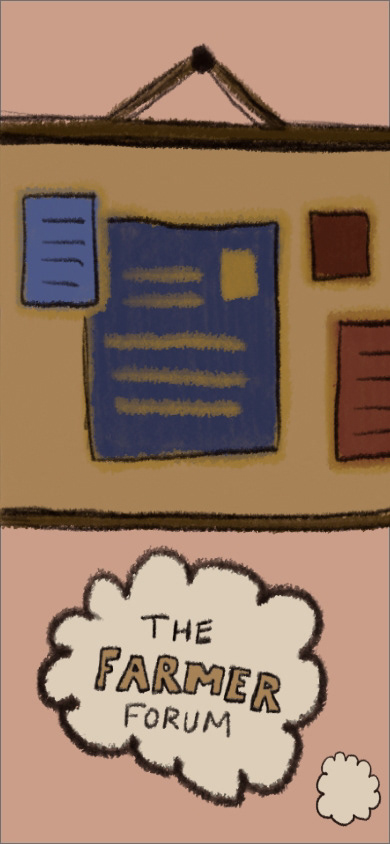
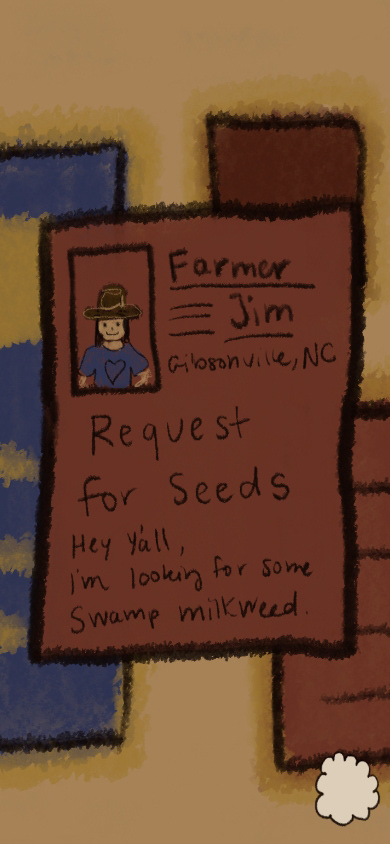
After creating a user profile and empathy map I created wireframe screen designs which after I designed became the interactive prototype, to the right.
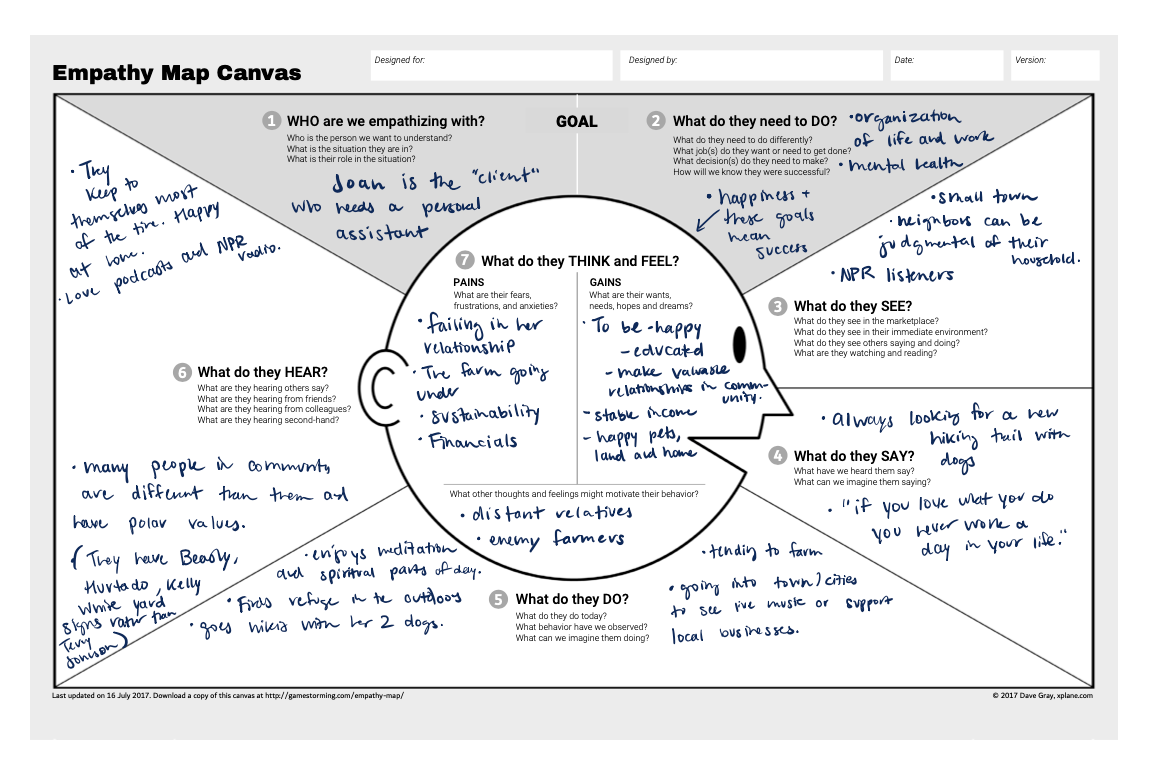
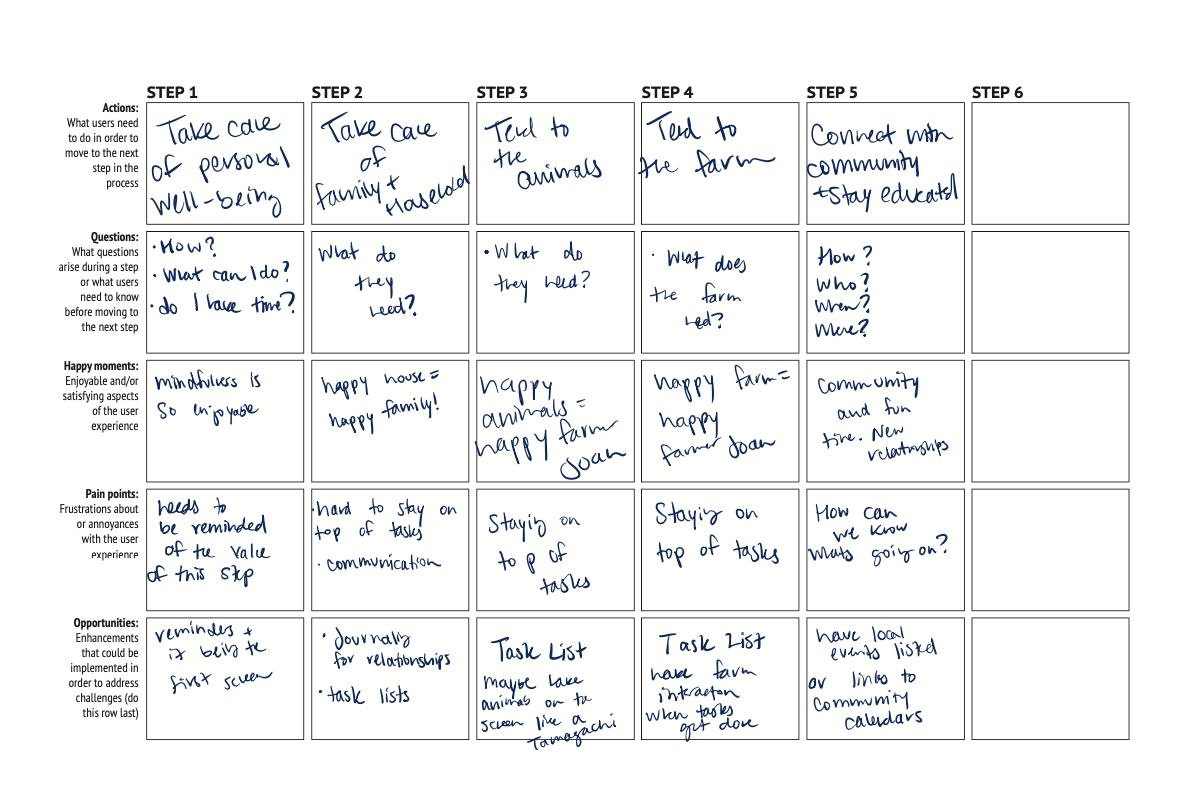
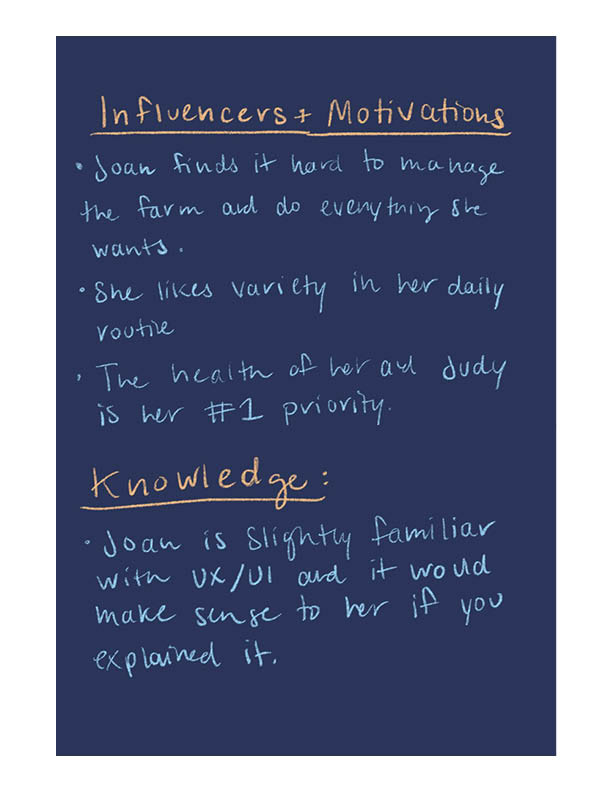
Below are a user flow, empathy map and journey map I used to prep for this UX/UI project.


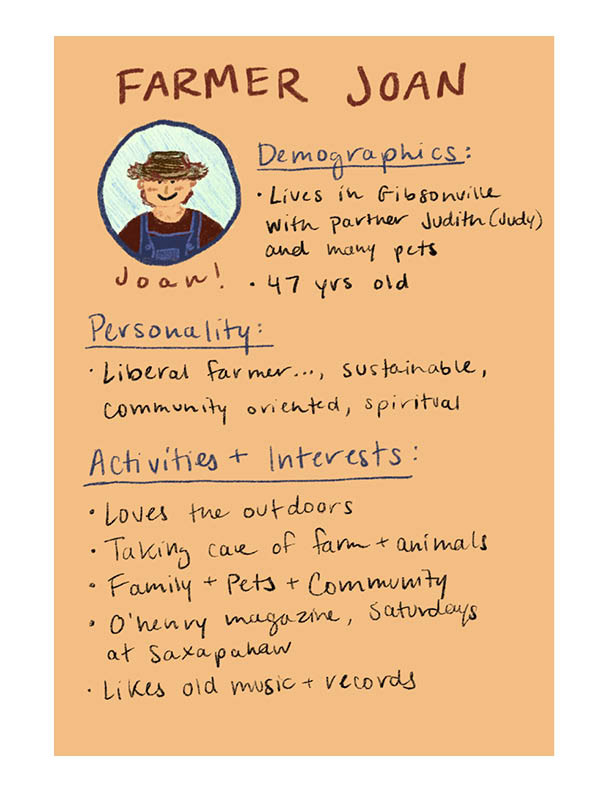
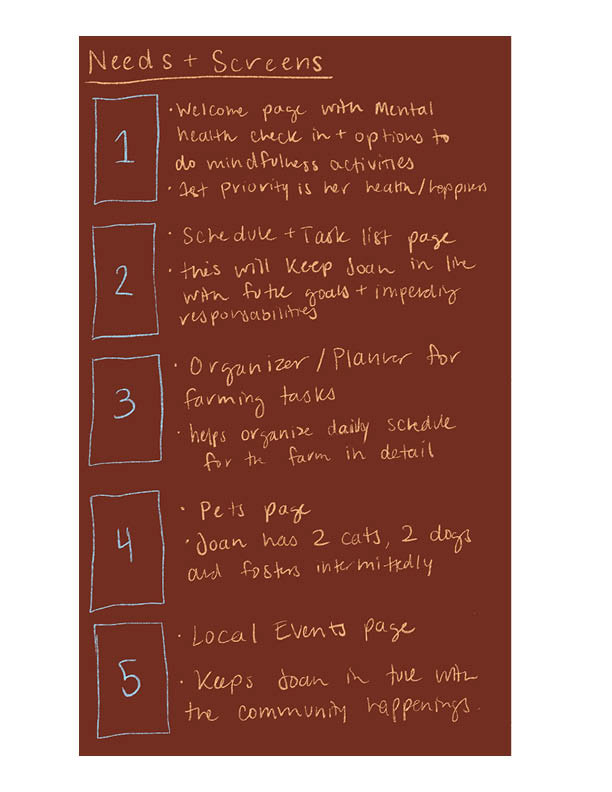
Notes for the user persona: Farmer Joan



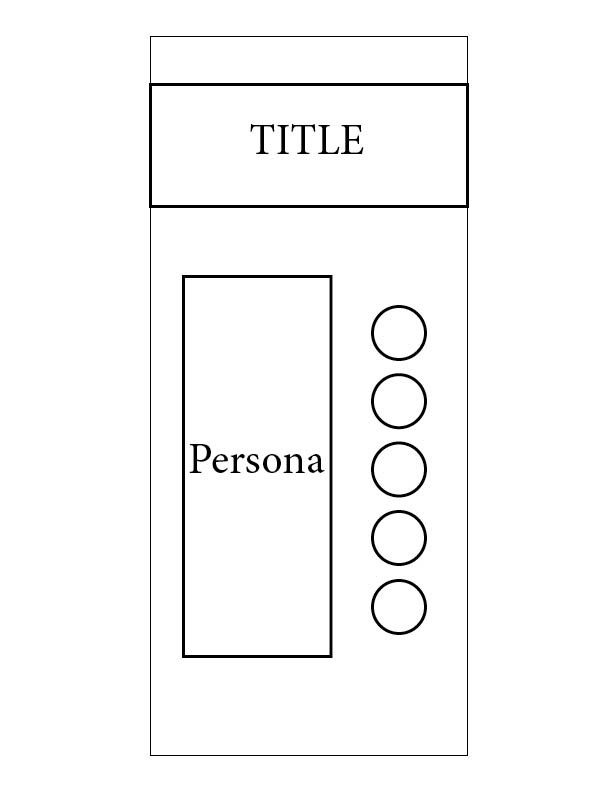
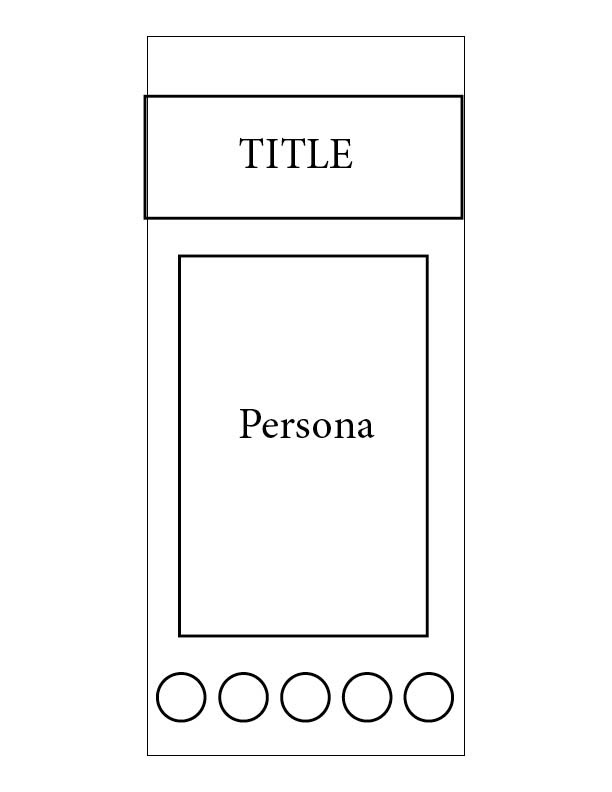
Wireframes







applied ui design...
In the final draft, a home base bottom panel was replaced by a home button in the bottom right corner to take the user to the home screen.